Headless, le trend inévitable
L'évolution inéluctable du web poussent de plus en plus de contenu a être diffusé sur une multitude de plateforme, que ça soit le mobile, les tablettes ou les écrans desktop (probablement bientôt des montres). Pour limiter le coût de développement et éviter de produire des applications uniques pour les plateformes comme IOS, Android ou simplement le web, l'adoption d'un projet hybride n'est pas nouvelle.
Avec l'émergence des frameworks ou libraires comme Angular, React et Vue, le développement d'une application progressive (PWA) est grandement facilité en utilisant le même language (javascript) pour tous les supports disponibles.
Mais javascript, qui est historiquement parlant un language exécuté côté client, est rarement utilisé pour les gestions de contenus (même si c'est possible). Dès lors, toute la gestion est souvent utilisé via un CMS ou un framework côté serveur en PHP (Drupal, Wordpress, Typo 3, Laravel, Symfony...), en Python (Django) ou en Ruby (Ruby on Rails) pour prendre quelques exemples connus.
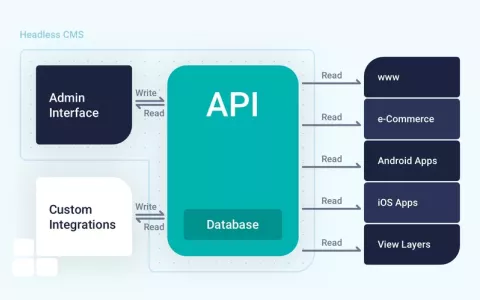
C'est à ce moment-là que la notion de découplée entre en jeu. Vous laissez la charge de travail côté serveur pour les connexions à la base de données et vous laissez les libraires récentes en javascript afficher le frontend du projet ce qui permet une plus grand flexibilité sur les différents vecteurs. Le tout lié grâce à une API qui s'occupe de faire la connexion entre les deux.

Plusieurs avantages apparaissent avec cette architecture.
- Une base pour tous les appareils ainsi que possiblement le développement d'application mobile ou PWA
- La vitesse d'affichage et le sentiment fluide des pages différentes pour l'expérience utilisateur.
- Les 2 parties du projet étant complètement indépendante, ils peuvent utiliser des technologies totalement différentes
- Le backend abritant les connexions à la base de données ainsi que les comptes utilisateurs sont sur un autre serveur, souvent nettement plus sécurisé que la partie public
Néanmoins, comme tout système, il y a une partie d'inconvénient. Comme une moins grande flexibilité au niveau du changement ou des ajustements sur le frontend (vous ne pouvez pas par exemple simplement changer une colonne d'un thème Drupal, vous devrez recompiler la base sur l'autre partie javascript).
Pour le reste, la direction headless des architectures dans le web semble inéluctable (vous en utilisez probablement tous les jours comme sur Netflix, Shopify ou autres).
Drupal est une excellente solution pour ce genre de projet avec une direction clairement faite sur le sujet avec les dernières versions. N'hésitez pas à nous contacter si vous voulez en savoir plus